kensonplays
Addicted member
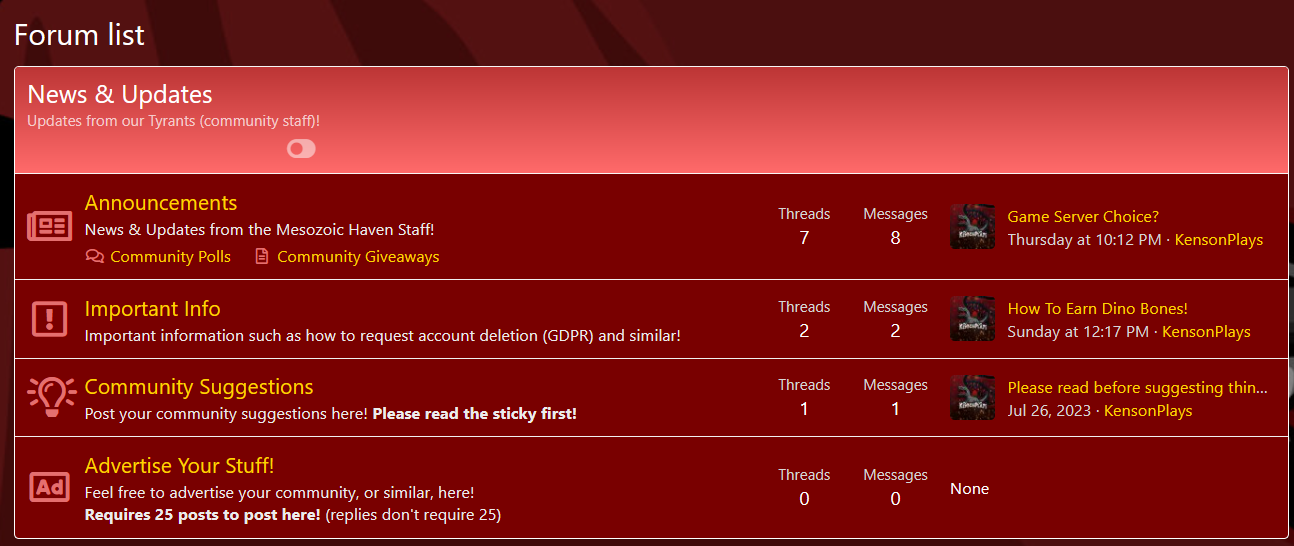
I see the custom icons here, and I want to do something similar. I found this addon ( https://xenforo.com/community/resources/cv6-node-icons-tools.5565/ ). But it seems to be abandoned, and breaks the design when it is enabled:

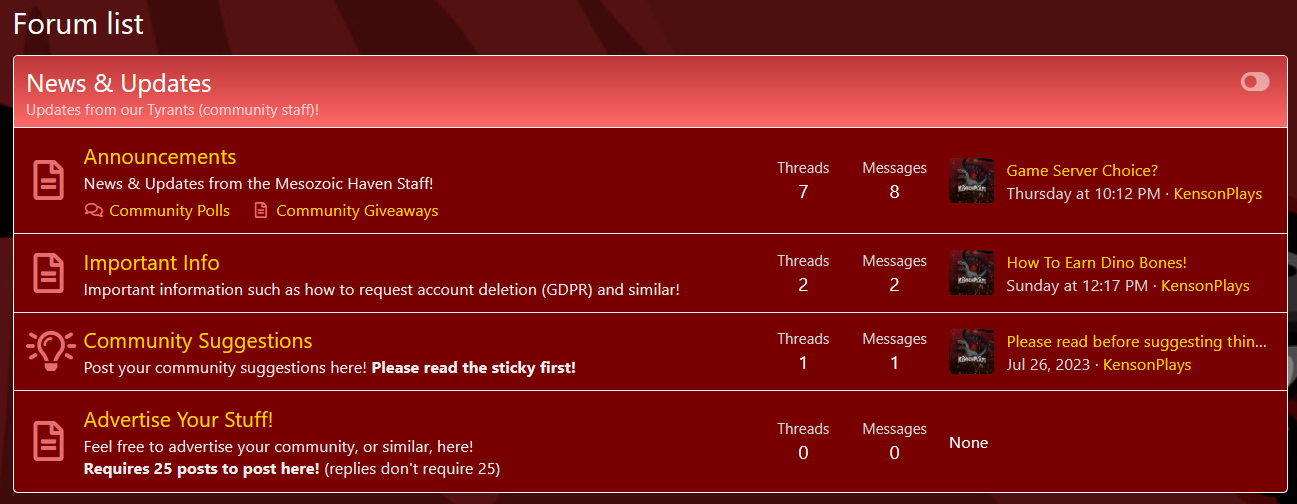
Once I uninstall/deactivate it, looks fine:

Any ideas on how to set this up? There is a paid addon for $10, but I can't afford that atm. (Just got DB Credits and that emptied the community funds account for another couple weeks until next bit arrives)
Once I uninstall/deactivate it, looks fine:
Any ideas on how to set this up? There is a paid addon for $10, but I can't afford that atm. (Just got DB Credits and that emptied the community funds account for another couple weeks until next bit arrives)





 Welcome to Admin Junkies
Welcome to Admin Junkies