The Forgotten Forum Consideration – Accessibility

Previously if you had asked me about accessibility, I would have told you that I had no idea what you were talking about. Three years later, with personal experience as an accessibility consultant, here I am getting ready to discuss how accessibility has been completely forgotten about in the world of forums.
What is Web Accessibility?
It’s ensuring that the websites, tools, and other technological services that we offer have been designed and developed with people with disabilities in mind. There are so many different user needs that there isn’t a one-size-fits-all approach. But there are a lot of simple things that we can take into consideration and do to improve the user experience for our users.
I took some time out of my day to go through a few of my favourite forums and see how they fared in terms of accessibility. Whilst they weren’t unusable, a lot of them had basic problems that would create issues for screen reader users.
Screen Reader
A screen reader, such as JAWS or NVDA, is software that will read out what is displayed on the screen for blind or visually impaired users. With a well-developed site, a screen reader experience will be smooth and problem free. But one that has been created without accessibility in mind will be tiring, problematic, and sometimes inoperable for users.
Icon Butttons
Spend a few seconds on any forum and you will come across many. They’re essentially a button that has just an icon as a visual label, without any visual text to indicate what it does. They look nice and take up very little real estate on the page. But, when a user that has a screen reader tabs onto that button to see what it does, what information will they get? A well-developed forum will have icon buttons with accessible names defined that will tell the screen reader the purpose of the button so that the user is aware of what it does if they activate it. “New thread, button”. What does that tell me? It tells me that the button on activation will take me to a page to create a brand new thread.
On the other hand, a poorly designed forum will have icon buttons without accessible names. It may seem minor to not have a name but it results in the screen reader user not having any idea as to what the button does. “□, button”. The accessibility API is unable to interpret the meaning of icons so an accessible name is not announced for screen reader users. And that results in users having no idea what that button does.
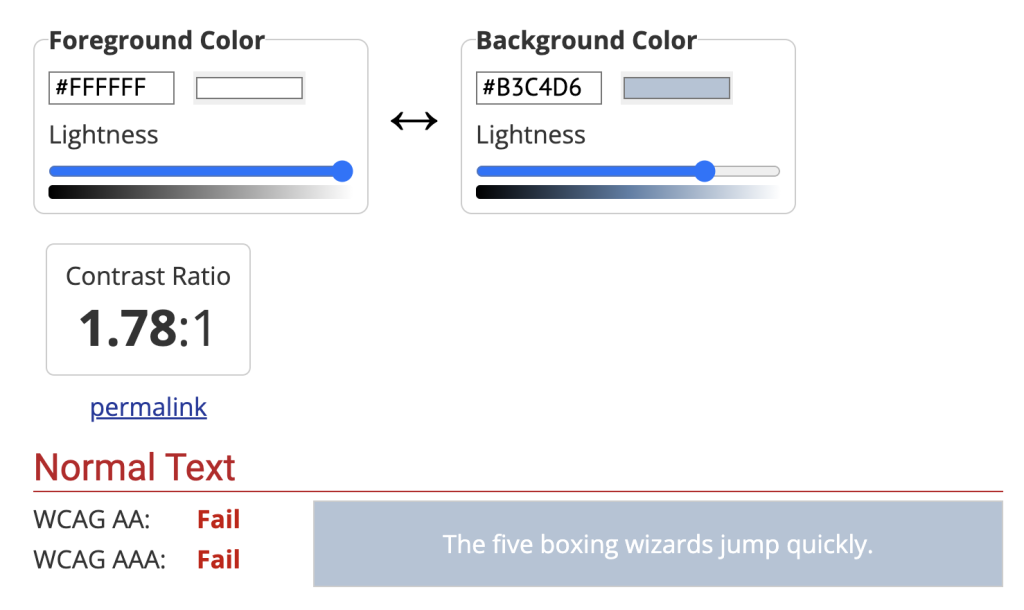
The most common issue that I encountered was colour contrast. We all want our forums to look nice. We can all pretend it isn’t the case, but a nice theme can take a forum a long way and can help bring in new members. And in our mission to improve the aesthetics of our forums, we forgot all about colour contrast. One forum I visited had white text against a light blue background. The contrast ratio of the white against the light blue was less than 1.78:1 Looks great. But, the minimum requirement for regular text is 4.5:1. A visually impaired user may have trouble reading the text. This means missing out on potentially important information that is on the forum. What do you do when you can’t read content on a site? You leave.

So what you can do?
Put a block in your diary to learn about accessibility. It’s not an easy journey and you will have many questions but it’s a journey that will be worthwhile. Not only are you improving the experience for your users which may make you feel warm and fuzzy inside, but you will also open up your forum to a large community of users. An estimated 1.3 billion people around the world have a significant disability. And with too many sites not considering accessibility, they are shutting out a large portion of the world from their sites. It’s time to open up yours.
If you want to learn more about accessibility, the best resource is the WebAim WCAG Checklist, which gives you a good overview of what is required of sites to be WCAG compliant and accessible.
Illustration by Irene M. Ray from Ouch!

5 replies
Loading new replies...
Service Team
1
1
1
1
Join the full discussion at the Admin Junkies - Best Admin, Webmaster and Marketing Community →